구글 태그 매니저(GTM)를 활용하면 개발자 도움 없이도 다채로운 이벤트 추적을 손쉽게 구현할 수 있습니다.
이번 글에서는 GTM에서 가장 자주 쓰이는 6가지 이벤트 구현 방식을 자세히 살펴보며,
실제 적용 시 꼭 알아두어야 할 개념과 팁들을 정리해봤습니다.
페이지 조회부터 클릭, 동영상, 스크롤, 타이머, 그리고 데이터 레이어까지 한 번에 정리해 보겠습니다.

1. 페이지 조회 트리거 (Page View Trigger)
1) 개념
- 사용자가 웹페이지에 진입할 때(로드될 때) 이벤트를 발생시키는 가장 기본적인 트리거 중 하나.
- 웹사이트 방문 시점을 기준으로 전환 이벤트, 페이지뷰 이벤트 등을 전송하고자 할 때 유용함.
- 어떤 페이지가 로드되었는지 구분하기 위해서는 "Page Path" 혹은 "Page URL"을 주로 활용
2-1) “Page Path”란?
- Page Path는 URL에서 도메인(domain) 뒤의 경로(PATH) 부분을 말함.
- 예: https://www.example.com/path/page.html?query=string에서
- Protocol: https://
- Domain: www.example.com
- Path: /path/page.html
- Query string: ?query=string
- 예: https://www.example.com/path/page.html?query=string에서
- GTM에서 트리거 조건을 설정할 때, Page Path를 사용하면 특정한 페이지 경로에 도달했을 때만 이벤트가 발생하도록 정밀한 조건을 줄 수 있음.
- Page Path를 확인하는 방법
- 크롬 브라우저에서 페이지를 열고, 우클릭 후 [검사]를 클릭
- 개발자 도구에서 Console 탭을 선택하고, 다음 JavaScript 코드를 입력하여 Page Path를 확인 가능
window.location.pathname
2-2) Page URL과 Page Path의 차이점
👉 Page URL
- 의미: 페이지의 전체 URL (프로토콜 + 도메인 + 경로 + 쿼리스트링 등)
- 장점
- 여러 도메인/서브도메인을 운영하거나, 쿼리 파라미터도 추적해야 할 때 유용
- 가령, 같은 페이지라도 URL 파라미터 값에 따라 트리거 조건을 세부적으로 분기
- 주의점
- URL 전체가 길 경우, 조건(Trigger/Variable) 구성 시 복잡도가 늘어날 수 있음
👉 Page Path
- 의미: 도메인을 제외한 페이지 경로 정보
- 예) 위 예시에서 "/products/item" 부분
- 장점
- 같은 도메인 내 페이지들만 구분해서 태깅할 때 간단하게 사용 가능
- 불필요하게 도메인이나 프로토콜, 복잡한 쿼리 파라미터를 고려하지 않아도 됨
- 주의점
- 서브도메인이나 쿼리 파라미터까지 구분해야 할 경우, 정보가 부족할 수 있음
3) 대표 활용 예시
👉결제 완료(주문 완료) 페이지 진입 시
- Page Path가 /order/complete이면 “구매 완료 이벤트” 전송
👉특정 프로모션 페이지 진입 시
- /promo/*(와일드카드) 또는 정규식으로 설정해 프로모션 페이지 방문 이벤트 추적
👉전체 페이지뷰 카운팅
- 모든 페이지뷰를 측정해 사이트 유입 데이터를 GA4 등 분석 툴로 보내기
4) 설정 방법 개요
- GTM > 트리거: “Page View” 선택
- 필터 조건(Variables)에서 Page Path 설정 (정확히 일치 / 부분 일치 / 정규 표현식 등)
- GTM > 태그: 예) GA4 이벤트를 만들고 이벤트 이름을 지정 → 트리거로 연결
- 미리보기(Preview) 모드 및 디버그 확인 후 배포

2. 클릭 트리거 (Click Trigger)
1) 개념
- 사용자가 특정 버튼, 링크 등을 클릭했을 때 이벤트를 발생시키는 트리거.
- 전환 퍼널에서 중요한 동작(예: ‘구매하기’ 버튼 클릭)을 측정해 ROI 분석이나 퍼널 분석에 활용.
- 무엇을 클릭했는지 구분하기 위해서는 "Click ID" 혹은 "Click Class"를 주로 활용
2-1) “Click Class”란?
- 클릭 트리거에서 어떤 요소가 클릭되었는지 식별할 때 자주 사용하는 변수가 {{Click Classes}}.
- 실제 HTML 태그의 class 속성값을 읽어와서 “어떤 요소를 클릭했는가”를 구분하는 데 활용.
- 예를 들어, <button class="cta-button primary">구매하기</button> 라면, 클릭 시 Click Classes 값이 cta-button primary가 됨.
- Click Class를 확인하는 방법
- Click Class를 확인하고 싶은 버튼을 우클릭 후 [검사] 클릭
- HTML 코드에서 "link_tit"와 같은 class 값 확인 가능
<a href="/category" id="performanceLink" class="link_tit" style=""> 퍼포먼스 & 그로스 마케팅 <img alt="N" src="https://tistory1.daumcdn.net/tistory_admin/blogs/image/category/new_ico_5.gif" style="vertical-align:middle;padding-left:2px;"></a>
2-2) Click ID와 Click Class의 차이점
- 고유성(Uniqueness)
- id는 같은 문서 내에서 유일해야 합니다. 즉, 하나의 문서(페이지) 안에 중복된 id가 존재해서는 안 됩니다.
- class는 하나의 문서 내에서 여러 개의 요소가 공통된 값을 가질 수 있습니다(중복 가능).
- 주 사용 목적
- id는 특정 요소를 유일하게 식별해야 할 때 사용합니다.
- 예) DOM 조작, 한 요소에만 특별한 스타일 적용 등
- class는 여러 요소들을 그룹화하거나 반복 요소에 동일한 스타일을 적용할 때 사용합니다.
- 예) "여러 상품에서 공통적으로 활용되는" 구매하기 버튼
- id는 특정 요소를 유일하게 식별해야 할 때 사용합니다.
3) 대표 활용 예시
👉회원가입 버튼 추적
- 클릭 클래스가 join-button인 경우 이벤트 발생 → “회원가입 버튼 클릭” 전송
👉아웃바운드 링크 추적
- 외부 사이트로 이동하는 링크 클릭 시 이벤트 발생 → 나중에 이탈 트래픽 분석에 활용
👉문서 다운로드 추적
- a 태그의 href가 .pdf로 끝나는 경우 등으로 특정 파일 다운로드 클릭 이벤트 캐치
4) 설정 방법 개요
- GTM > 트리거: “Click > All Elements(또는 Just Links)” 선택
- 필터 조건에서 Click Classes, Click Text, 또는 Click URL 등으로 구분
- 태그(예: GA4 이벤트)에 트리거 연결 → 디버그 모드로 테스트
- 특정 버튼(요소)에만 해당되도록 Click Classes(또는 Click Text) 조건을 정확히 설정

3. 동영상 변수와 트리거 (YouTube Video Tracking 등)
1) 개념
- 웹페이지에 삽입된 YouTube 동영상(또는 다른 플레이어)을 추적하여 재생/일시정지/완료와 같은 이벤트를 발생시키는 방법.
- 사용자들이 동영상을 얼마나 시청했는지, 시청 중 어느 지점에서 이탈했는지 등을 파악할 수 있음.
2) 대표 활용 예시
👉동영상 시청 재생
- 사용자가 동영상을 클릭해 재생 버튼을 누를 때 이벤트 전송
👉시청 완료
- 영상이 끝까지 재생되었을 때 이벤트를 발생, 광고 효과나 영상 콘텐츠 소비율 분석
👉중간 이탈 분석
- 재생 중간(예: 50% 지점, 75% 지점) 이벤트 트래킹으로 사용자 이탈 지점 파악
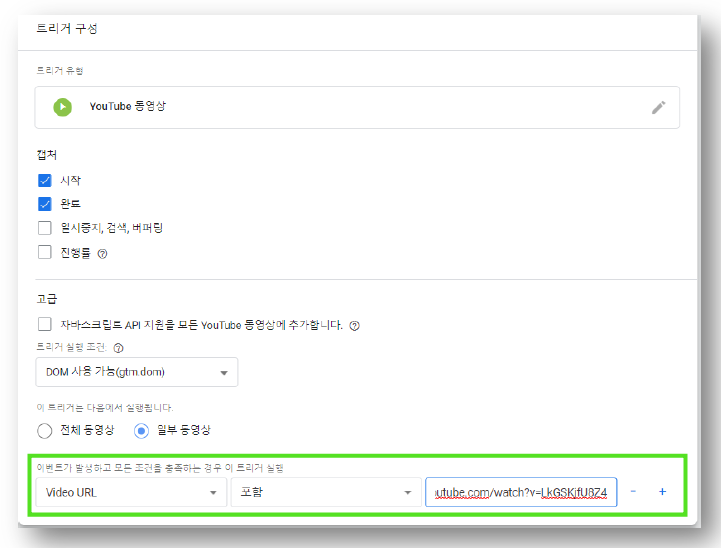
3) 설정 방법 개요
- GTM > 변수를 활성화
- “Built-In Variables”에서 YouTube 동영상 관련 변수를 켜야 함 (Video Title, Video Percent, Video Current Time, 등)
- GTM > 트리거: “YouTube Video” 선택
- 어떤 이벤트 시점(시작, 일시정지, 완주, 퍼센트 단위 등)에서 태그가 발동할지 설정
- GA4 이벤트 태그 생성 후 연결
주의: 디폴트로 YouTube iframe API가 사용되는지, 사이트에서 별도 동영상 플레이어를 쓰는지에 따라 추가 설정이 필요할 수 있음.

4. 스크롤 변수와 트리거 (Scroll Depth Trigger)
1) 개념
- 사용자가 페이지를 스크롤할 때, 몇 % 지점(또는 픽셀 단위)에 도달했는지를 기준으로 이벤트를 발생.
2) 대표 활용 예시
👉콘텐츠 소비 측정
- 블로그 글, 기사 등을 읽다가 25%, 50%, 75%, 100% 스크롤을 했을 때 이벤트 발생 → 사용자 참여도 측정
👉페이지 끝까지 스크롤한 사용자
- 전환율이 높을 가능성이 큰 사용자 세그먼트로 분류 가능
3) 설정 방법 개요
- GTM > 트리거: “Scroll Depth” 선택
- 측정 방식: 퍼센트(%) / 픽셀(px) 설정
- 이벤트 발동 지점: 예: 25%, 50%, 75%, 90%, 100% 등
- 태그(예: GA4 이벤트)에 연결, 미리보기로 테스트 (스크롤 시 디버그 창에서 태그 발생 여부 확인)

5. 타이머 변수와 트리거 (Timer Trigger)
1) 개념
- 일정 시간 간격(또는 일정 시간이 지난 후)에 이벤트를 발생시키는 방법.
- 예: 사용자가 페이지에서 30초 이상 머무르면 이벤트 발생 → 사이트 체류 시간 측정 등.
2) 대표 활용 예시
👉체류 시간 측정
- 10초, 30초, 1분 뒤 등에 이벤트가 발동되도록 설정 → “오래 머무른 사용자”를 분석
👉팝업 노출 시점
- 방문 후 일정 시간 뒤 팝업을 띄우고 싶을 때(다만, 팝업 자체는 추가 스크립트나 다른 설정이 필요)
👉간격 기반 분석
- 일정 주기로(예: 30초 간격) 이벤트를 발생, 사용자가 얼마나 오래 페이지를 열어놓는지 파악
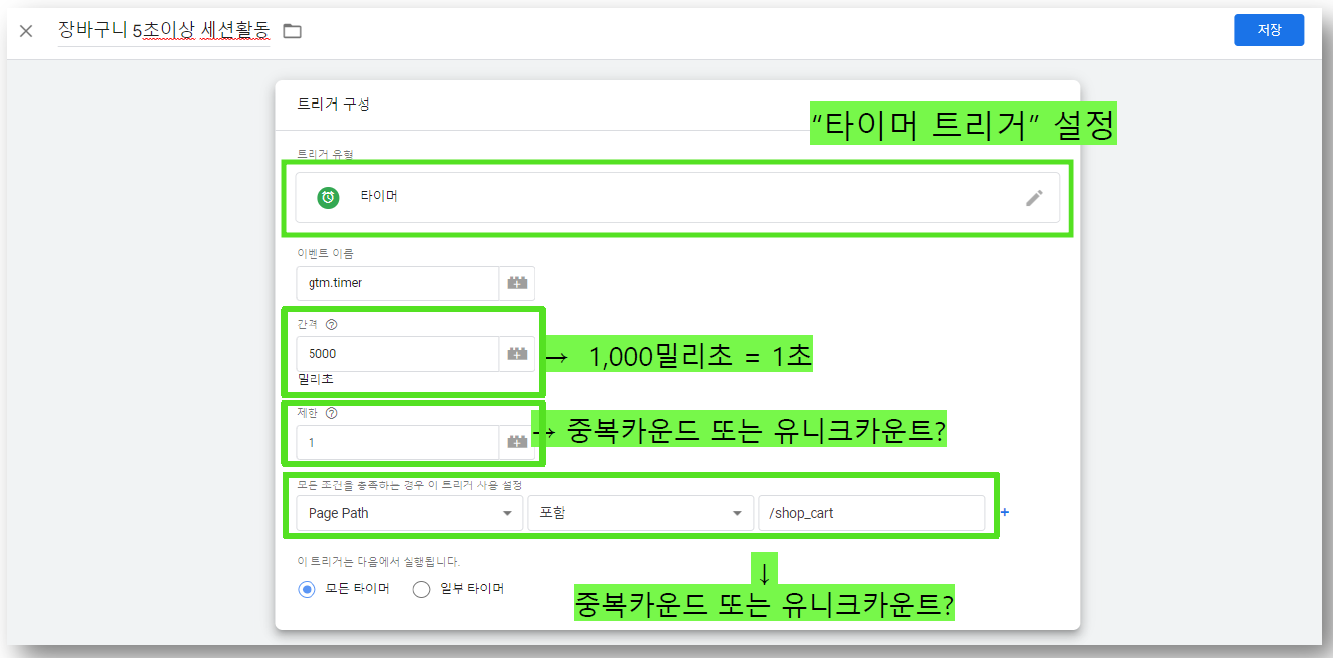
3) 설정 방법 개요
- GTM > 트리거: “Timer” 선택
- Interval(밀리초): 예) 30000(ms) = 30초
- Limit: 트리거가 몇 번까지 반복되어야 하는지(1번만? 10번까지?)
- 태그와 연결 후 디버그 모드에서 확인

6. 데이터 레이어 (Data Layer)
1) 개념
- 개발자가 Data Layer를 통해 구현해 준 이벤트를 그대로 활용(커스텀 이벤트로 트리거 생성)
- 구글 태그 매니저, GTM(Google Tag Manager)과 데이터 레이어(Data Layer)
구글 태그 매니저, GTM(Google Tag Manager)과 데이터 레이어(Data Layer)
0. 구글 태그 매니저(GTM)란?구글 태그 매니저, GTM(Google Tag Manager)이란? 구글 태그 매니저, GTM(Google Tag Manager)이란?1. 구글 태그 매니저(Google Tag Manager)란?웹사이트에서 다양한 분석도구(구글 애널리
ad-sunbae.tistory.com
2) 대표 활용 예시
- 일반적으로 개발자는 다음과 같이 dataLayer.push()를 통해 이벤트를 푸시해줍니다.
dataLayer.push({
event: "myCustomEvent", // GTM에서 인식할 이벤트 이름
eventCategory: "SomeCategory", // 추가로 넘길 데이터(예: GA 이벤트 파라미터)
eventAction: "SomeAction",
eventLabel: "SomeLabel"
});- event: "myCustomEvent"가 GTM에서 인식하는 핵심 이벤트명입니다.
3) 설정 방법 개요
- GTM 접속 → 트리거(Triggers) 메뉴 → 새로 만들기(New) 버튼
- 트리거 유형(Trigger Type)에서 ‘커스텀 이벤트(Custom Event)’ 선택
- 이벤트 이름(Event name)에 개발자가 push한 event 값(예: myCustomEvent)을 입력
- 필요 시 조건(“이벤트 매개변수에 특정 값이 들어있을 때만 발화” 등)을 추가 설정
- 트리거 이름을 지정 후 저장(Save)
이렇게 하면 GTM에서 event: "myCustomEvent"가 데이터레이어에 푸시될 때마다 “Custom Event Trigger”가 발동됩니다.


[ 광고선배 인스타그램 바로가기 ]
http://www.instagram.com/ad_sunbae/
'마케팅 툴 > GTM(Google Tag Manager)' 카테고리의 다른 글
| 구글 태그 매니저(GTM)에서 이벤트 매개변수(파라미터) 구현하는 방법 (0) | 2025.04.22 |
|---|---|
| 구글 태그 매니저(GTM)에 구글 애널리틱스(GA4) 공통 스크립트 설치하는 방법 (0) | 2025.03.16 |
| 구글 태그 매니저, GTM(Google Tag Manager)과 데이터 레이어(Data Layer) (1) | 2025.03.16 |
| 구글 태그 매니저, GTM(Google Tag Manager) 기본 태그 설치 방법 (0) | 2025.03.15 |
| 구글 태그 매니저, GTM(Google Tag Manager)이란? (0) | 2025.03.15 |



