728x90
반응형
0. 웹사이트 GA 연결/연동 방법
웹사이트 GA4 연결/연동 방법
웹사이트와 GA를 연동해야 하는 이유1. GA를 통해 우리 사이트 방문자 데이터를 수집 & 분석 >> 온라인 비즈니스 성과를 측정하고 개선2. 구글애즈, 페이스북, 트위터 등 다양한 매체를 운영할 때
ad-sunbae.tistory.com
1. Google Analytics Debugger 설치

2. 전환(이벤트) 테스트 준비
- 크롬에서 테스트가 필요한 웹사이트 접속
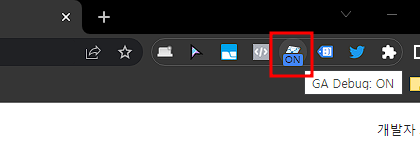
- 우측 상단 크롬 확장 프로그램에서 GA Debug 클릭해 ON으로 변경

3. 전환(이벤트) 테스트
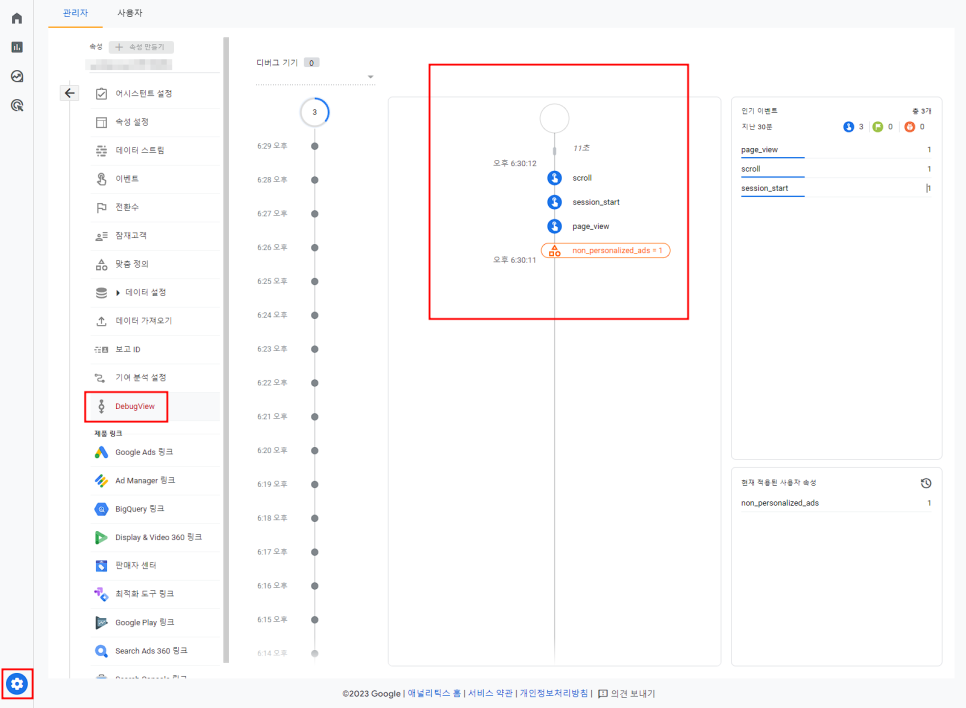
- GA4의 디버그 뷰로 접속
- [관리] - [Debug View]
- 웹사이트에서 방문, 클릭 등 테스트 필요한 액션 진행
- 디버그 뷰에서 해당 이벤트 발생하는지 실시간으로 체크
- 실시간이지만 약간의 딜레이가 있기도 함
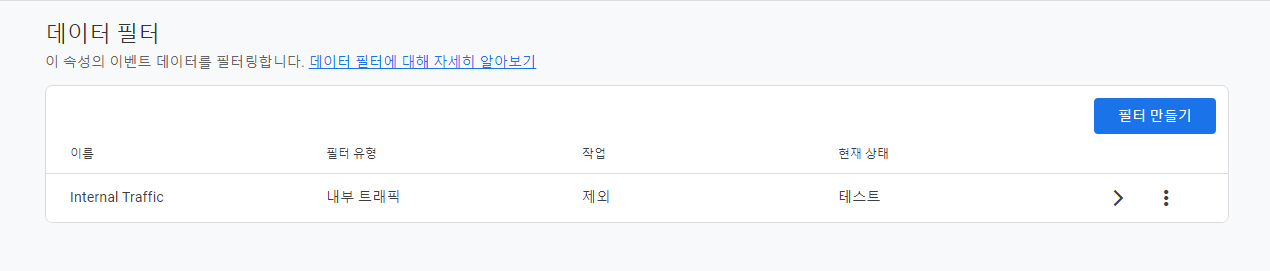
- 디버그 뷰에서 데이터 확인이 불가능할 경우 [데이터 필터]에서 특정 IP가 필터링 되어 있는 것은 아닌지 확인
- 주로 조직 내부 IP


4. Google Analytics Debugger 외 다른 툴 활용법

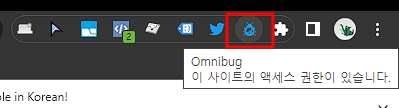
- 우측 상단 크롬 확장 프로그램에서 Omnibug 확인

- 크롬에서 테스트가 필요한 웹사이트 접속
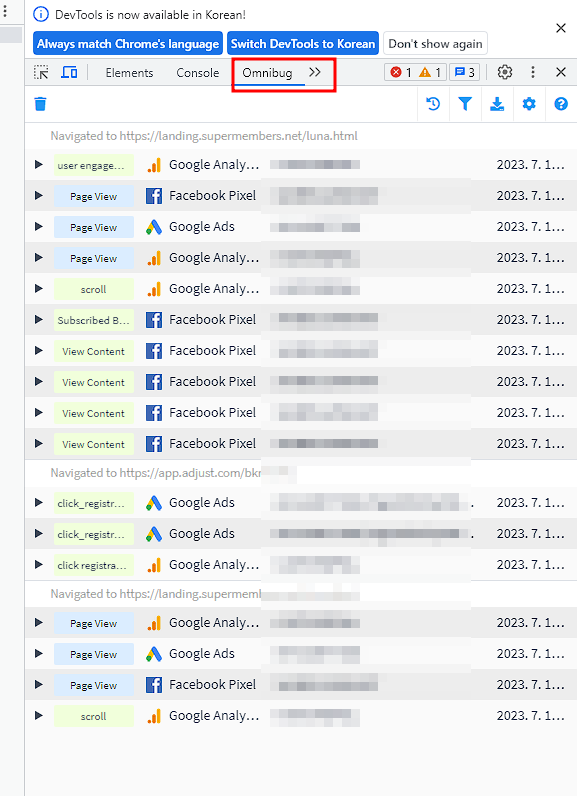
- F12 눌러서 개발자 모드로 변경
- Omnibug 탭 클릭
- 해당 페이지에서 방문, 클릭 등 테스트 필요한 액션 진행 및 이벤트 활성화 여부 확인

[ 광고선배 인스타그램 바로가기 ]
반응형
'마케팅 툴 > GA(Google Analytics)' 카테고리의 다른 글
| GA 이벤트/전환별 성과 확인하는 방법 (0) | 2024.05.02 |
|---|---|
| GA 정규 표현식(와일드 카드, 앵커, 그룹, 이스케이프 문자 등) 정리 (0) | 2024.05.02 |
| 웹사이트 GA 연결/연동 방법 (0) | 2024.05.02 |
| 광고 트래킹을 위한 UTM 코드 기본 원리 및 파라미터 코딩 방법 (0) | 2024.04.27 |
| GA의 경로 탐색 보고서, 방문 페이지, 페이지 및 화면 차이점 (0) | 2024.04.26 |



